Firebug is mainly a debugger and being able to stop Javascript execution on a breakpoint is obviously one of its essential features.
Also, ability to break on a breakpoint only if certain condition is true is useful feature and so, check out this post if you are interested how to properly create a conditional breakpoint in Firebug.
This post covers three types of conditional breakpoints.
- Javascript Breakpoint
- XHR Breakpoint
- Cookie Breakpoint
See all Firebug tips
Javascript Breakpoint
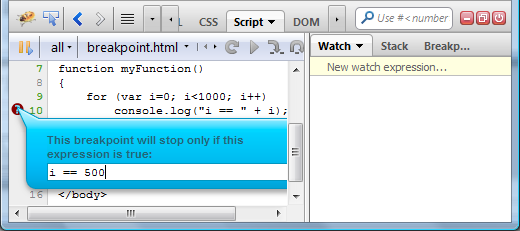
Let's begin with an example of a standard Javascript breakpoint condition.
An example script:
{
for (var i=0; i<1000; i++)
console.log("i == " + i);
}
We want to break on console.log line only if i == 500
In order to create a conditional breakpoint in Firebug, right click on a line number in the Script panel and compose an expression. The breakpoint will stop only if the expression is evaluated to true.

- You can use any variables available in the current scope.
- Notice the question mark (within the breakpoint icon) displayed for conditional breakpoints.
Btw. you could also define a conditional break directly in the code:
{
for (var i=0; i<1000; i++)
{
if (i == 500)
debugger;
console.log("i == " + i);
}
}
Read more about debugger keyword.
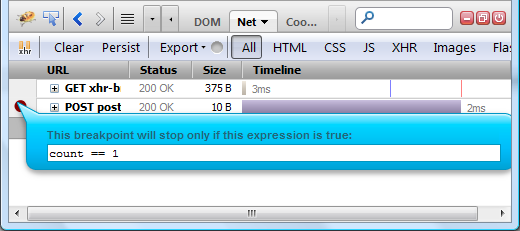
XHR Breakpoint
XHR conditional breakpoints are also supported. These are created in the Net panel that offers the same breakpoint bar as the Script panel. Creating a new breakpoint for XHR request is as easy as clicking on the appropriate row with the request you want to debug.

When a request to the same URL is executed by the current page again, Firebug halts Javascript execution at the source line where it's initiated.
XHR breakpoint condition is evaluated in a scope with some built-in variables that can be used in your expression.
Couple of examples:
- Halt JS execution only if URL parameter count is present and equal to 1.
URL: http://www.example.com?count=1
Expression: count == 1 - Halt JS execution only if posted data contains string key.
URL: http://www.example.com
Expression: $postBody.indexOf("key") >= 0
Read more about XHR breakpoints and check out a demo page.
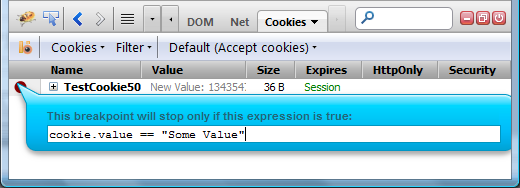
Cookie Breakpoint
Conditional breakpoints can be also created for Cookies - to break when a cookie value changes.

You can use following built-in variables in the expression
- cookie.value [string] Cookie value
- cookie.path [string] Cookie path
- cookie.host [string] Cookie host
- cookie.expires [number] Cookie expire time in milliseconds
- cookie.isHttpOnly [boolean] Set to true if the cookie is http only
- cookie.isSecure [boolean] Set to true if the cookie is secure
Again, couple of examples:
- Halt JS execution only if the cookie is session cookie (no expire time).
!cookie.expire - Halt JS execution only if the cookie value contains string key.
cookie.value.indexOf("key") >= 0