Firebug (and also Web Inspector) allows to label dynamically evaluated scripts using a special directive. The directive is a simple comment that is appended to the bottom of the evaluated script.
//@ sourceURL=foo.js
Such label is important especially for debuggers displaying list of scripts available on a page and so, developers can pick the right script see the source code and eventually create a breakpoint.
In order to avoid IE JS conditional compilation issues, Firebug will also support new syntax:
//# sourceURL=foo.js
This support will be available since Firebug 1.11.5 and Firebug 1.12 alpha 7
Syntax of the directive needs to match this regular expression:
/\/\/[@#]\ssourceURL=\s*(\S*?)\s*$/m;
See all Firebug tips
How to use 'sourceURL' directive
Let's see an example. Following code snippet shows a simple script that is evaluated using eval() function.
"function test()\n" +
"{\n" +
" console.log('test');\n" +
"}\n";
window.eval(script);
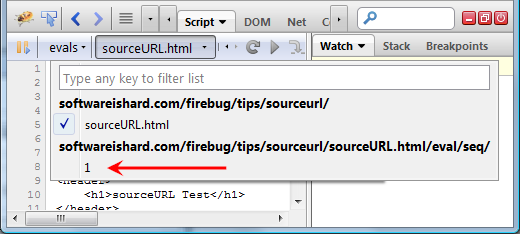
There is no explicit name provided for such script and so Firebug doesn't know what label to use. Check out the script location menu:

Let's modify the example and provide sourceURL directive with a name:
"function test()\n" +
"{\n" +
" console.log('test');\n" +
"}\n";
script += "//@ sourceURL=evaluated-script.js";
window.eval(script);
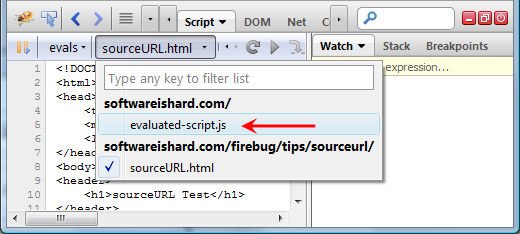
At this point Firebug can use the name and make the script list more understandable.

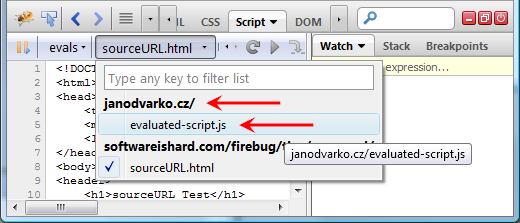
Of course, you can also specify entire URL for the script:
"function test()\n" +
"{\n" +
" console.log('test');\n" +
"}\n";
script += "//@ sourceURL=http://janodvarko.cz/evaluated-script.js";
window.eval(script);

Check out an example online.