There are many cases when web developer needs to resend an existing HTTP request (executed by the currently debugged page) and test the server back-end or perhaps even a specific web service.
Such action can be often repeated, and so the task should be simple and quick.
Firebug offers several ways how to resend HTTP request, read more if you are interested...
See all Firebug tips
Resend Action
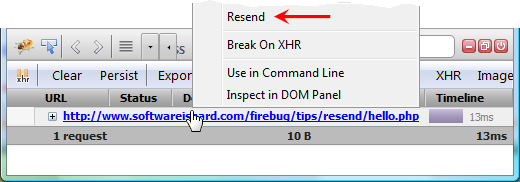
The first and obvious way is to use Resend action that is available in the Net and Console panel context menu. It's the simplest method, just right click on an HTTP request in the Net panel or on XHR log in the Console panel and pick the Resend menu item.

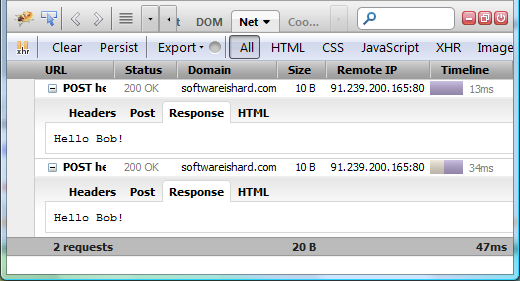
You should see a new request displayed. Both requests will be the same since Firebug preserves headers, posted data, etc.

You can use this test page to try it yourself.
The URL of the webservice is:
...and the implementation looks like as follows:
Copy as cURL
You might prefer OS system command line and its cURL command line tool.
A simple example first. To get the response from our hello.php service you need to execute:
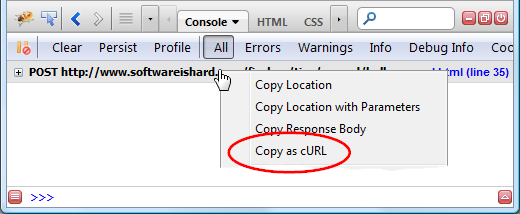
In order to get the cURL command for an existing HTTP request, right click on the request in the Net or Console panel and pick Copy as cURL action. Firebug will copy it with all necessary arguments to the clipboard (preserving headers, etc.)

The result in our case is:
Command Editor
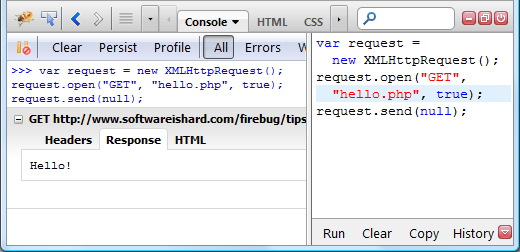
The third option is using Firebug Command Editor and execute XHR with pure JavaScript. In this case you might specify headers and other options just as you like it.
Just open Firebug UI and select the Console panel on the page you are debugging.

- Would you be interested to have another way to resend a request?
- Would it be useful to have also Copy as Wget? If yes star this issue, so we know how high priority it is for us.