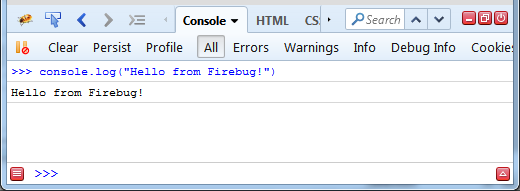
Firebug 2 (first alpha) has been released this week and it's time to checkout some of the new features. Note that you need at least Firefox 30 to run it.
This brand new version introduces a lot of changes where the most important one is probably the fact that it's based on new Firefox debugging engine known as JSD2.
Also Firebug UI has been polished to match Australis theme introduced in Firefox 29.

Dynamically Created Scripts
Let's see how debugging of dynamically created scripts has been improved in this release and how Firebug UI deals with this common task. We'll cover following dynamic scripts in this post:
- Inline Event Handlers
- Script Element Injection
- Function Object
There are other ways how to create scripts dynamically.
Inline Event Handlers
Inline event handlers are little pieces of JavaScript placed within HTML attributes designed to handle basic events like onclick.
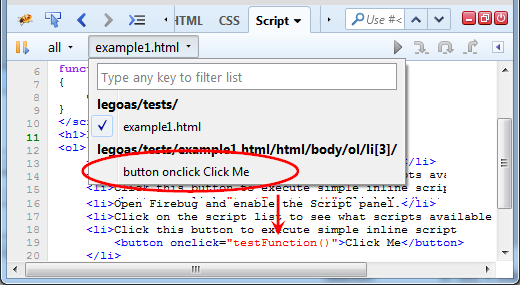
These scripts are compiled dynamically when needed (before executed for the first time). That's why they are considered dynamic and you don't have to see them in the Script location list (until compiled by the browser).

Script's URL is composed dynamically (there is no real URL for dynamic scripts) and event handlers scripts follow this scheme:
<element-name> <attribute-name> <button-label>
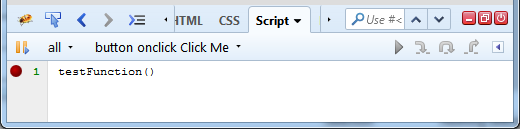
If you select the script from the script location menu, you should see the source that is placed within the onclick attribute.

Of course, you can create a breakpoint as usual. Try live example page if you have Firebug 2 installed.
Script Element Injection
Another way how to dynamically compile a piece of script is using <script> element injection.
"var a = 10;\n" +
"var b = 10;\n" +
"console.log('a + b = %d', a + b);\n" +
"//# sourceURL=injected-script.js\n";
var scriptTag = document.createElement("script");
scriptTag.textContent = script;
document.body.appendChild(scriptTag);
Again, you can check out live example.

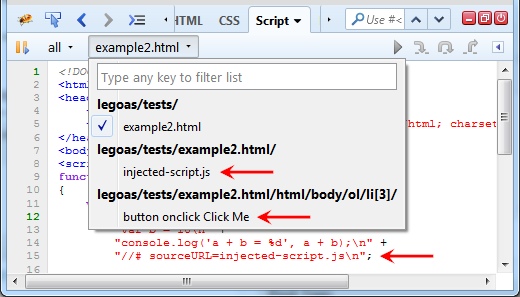
There is couple of things to see:
- There is one event handler script: button onclick Click Me since we injected the script through a button and its event handler.
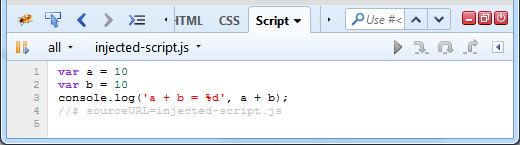
- There is another dynamic script injected-script.js - this one created using the injected
<script>element - Injected script uses custom URL, which is defined within the source using sourceURL comment:
//# sourceURL=injected-script.js - If no
sourceURLis provided default one is generated (usingscriptelement id or xpath)

Function Object
Another way how to compile a script dynamically is using JavaScript native Function object.
var myFunc = new Function("a", "b", source);
myFunc.displayName = "myFunc";
myFunc(10, 10);

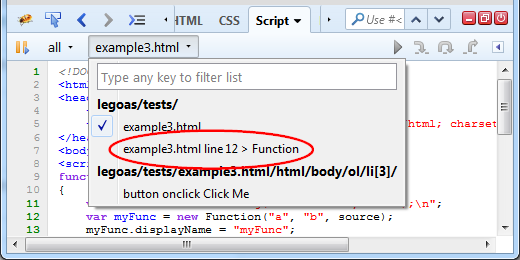
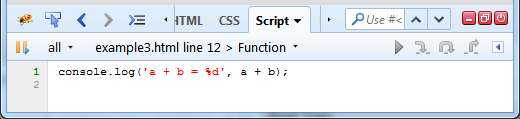
- The script URL is generated automatically. The following scheme is used: <parent-page-url> <line-number> "> Function";
- You can't use sourceURL due to a platform bug
- There is one event handler script

Check out live example.
We want to switch into beta phase soon and it would be great to hear from you about how this version is working for you.

















